This article is more than 1 year old
Cross platform development for Windows and Mac OS X
Killing two birds with one stone
Slotting It All Together
Having delved around under the hood, how do things look from the perspective of an application developer? Well firstly, the plumbing mentioned above is pretty much hidden from the developer. If you use Qt’s qmake build utility, moc is invoked behind the scenes, and automatically takes care of handling the moc output. This gets linked into the executable or #include’d with the class implementation file (depending on whether the original class declaration was in a header or .cpp file respectively).
To raise a signal, you just use the emit keyword, like this:
emit mySignal();
The pre-processor converts this into the appropriate call to MyClass::qt_metacall. Signals and slots can take one or more arguments, just like ‘regular’ C++ methods. However, a signal can only be connected to a slot with a compatible signature, thus ensuring a type-safe connection. E.g.:
myButton = new QPushButton(this); connect (myButton, SIGNAL(clicked()), this, SLOT(buttonClicked()));
This creates a new push button and connects the clicked signal of the button (first two parameters) to the buttonClicked slot of the current class (second two parameters). Interestingly, a signal that provides – for example – three arguments can also be connected to a slot that expects only two, one or zero. As long as the arguments expected by the slot are type compatible with what’s provided by the signal, the connection can be made; extra arguments are simply ignored. As with the .NET multicast delegates, a single slot can be connected to multiple signals and you can likewise connect a single signal to multiple slots.

Qt comes with a visual design tool called…ummm…Designer. This can be used to lay out a Qt form complete with your choice of user interface widgets. As you’d expect from a cross-platform programming tool, life isn’t quite as simple as with (say) Delphi or .NET because you need to use additional layout components (vertical layout, horizontal layout and grid layout) to put together your form in a way that will look good regardless of platform and also cope with changes in form size. This will hold no surprises for Java developers.
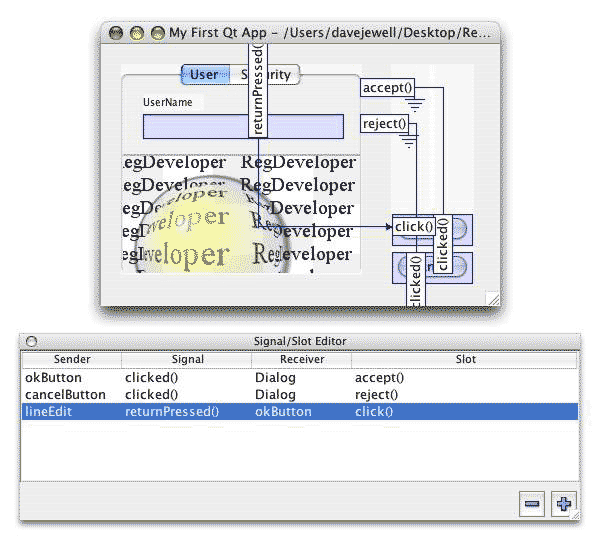
Once done, Designer can connect up the various widgets with the appropriate signals and slots. Figure 2 shows part of Designer running on my iMac. Notice the way in which the clicked signals emitted by the two pushbuttons (OK and Cancel) on the right are automatically connected to the dialog window’s accept and reject slots (Cunningly marked with electrical ‘Earth’ symbols to show the slot is on the form). Hitting Return in the ‘UserName’ edit box emits a returnPressed signal which is linked to the OK button’s click slot.
The lower window shows the Signal/Slot editor. (When you’re not in Signal/Slot edit mode, you don’t have the connections overlaying the design-time form). As you can see, this is laid out in (Sender-Signal)(Receiver-Slot) order, just like the QObject::connect call’s arguments.
