This article is more than 1 year old
What is WebAssembly? And can you really compile C/C++ to it? And it'll run in browsers? Allow us to explain in this gentle introduction
Hey, if it's good enough for AutoCAD...
Code corner Like us, you may have heard a lot recently about WebAssembly. Today, freelance software engineer Ben James walks us through its creation, its current state, and the role it will play in the future of cross-platform development.
The beginnings of the web
To understand the need for WebAssembly, let’s go back to the 1990s. Netscape and Sun were in collaboration, frantically building one of the first web browsers. They had no idea of what was to come, of what would be possible in the browser in the future. They were also competing with other companies making different browsers. This combination meant that they were moving pretty fast when JavaScript was first born.
This might go some way to explain why JavaScript is considered a “quirky” language. Despite the incredible amount of infrastructure and applications built with JavaScript, no one could say that it’s a perfect language. But its fundamental goal – to create an interactive world wide web – has succeeded fantastically.
But now it’s 2020. People are cramming more and more into the browser. More content, more graphics, more ads, higher resolutions. And why wouldn’t you – if you’re a company developing a new application, why make it native?
If a web app can offer the convenience of no installation, no occupied disk space and, most of all, only one codebase to maintain for all platforms, there’s really no reason not to make your product/application in the browser. Consider all of this, along with the rise of the Single Page Application (SPA), and it’s easy to see how critical browser performance is to the modern web.
Because of this, it’s understandable that JavaScript simply cannot keep pace with some of the demands that developers and users have. So in 2015, WebAssembly (or Wasm) was announced. Amazingly, in November 2017, just two years after WebAssembly was unveiled, it was supported in all major browsers. Here are some of the goals released as part of the standard:
- Take advantage of common hardware capabilities available on a wide range of platforms (be portable and efficient).
- Make a binary format and a text format.
- Execute within and integrate well with the existing web platform (allow synchronous calls to and from JavaScript, enforce the same-origin and permissions security policies etc).
Another goal is to support non-browser embedding; i.e. being able to run outside the browser. This is quite exciting – we’ll come back to this later. For now, let’s take a look at the basics of how WebAssembly works.
A Wasm 101
WebAssembly is a low-level language which runs directly in the browser. The idea is that it’s the lowest level a language can possibly be, whilst still being able to execute on any browser and any platform. Consequently, executing WebAssembly code is much easier for the browser than executing JavaScript, since the translation distance from source code to machine code is greatly reduced.
The good news is that you can use WebAssembly without ever writing any, since you can simply compile to it from languages like C/C++ and Rust. Other languages are possible too, but it’s easiest to start from a language with fairly explicit memory management.
As a result of being able to compile C/C++ to Wasm, it’s possible to migrate existing codebases or logic to the browser. For example, AutoCAD and Figma both embraced WebAssembly, and reported great performance results.
However, if you do want or need to write WebAssembly, you’ll be pleased to know that it comes in two formats. There’s a binary format for distribution (.wasm), as well as a human-readable text format (.wat). The .wat and .wasm formats represent exactly the same thing. The .wasm file is often smaller to ship to the browser than an equivalent JavaScript file, so there are also network benefits as well as performance gains.

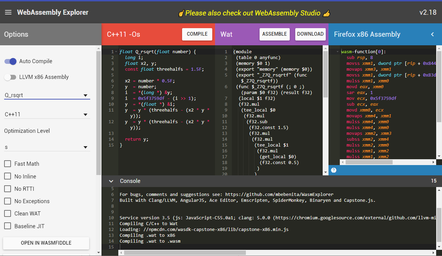
C++ fast inverse square-root code and its corresponding .wat format ... Click to enlarge
(Source: WasmEXplorer)
This all sounds great – as developer adoption increases, we should start to see faster and/or richer applications running in the browser. The exciting part will come when mainstream JavaScript libraries begin to leverage Wasm, so that performance increases come at no extra development time cost to the developer other than updating to a Wasm version of a library.
But WebAssembly’s allure doesn’t stop at the browser. More recently, people have realised that a language at a lowest-common-denominator level in terms of hardware and optimisation can be useful in a lot of different places. In fact, Docker founder Solomon Hykes once tweeted: “If WASM+WASI existed in 2008, we wouldn't have needed to create Docker.”
WebAssembly outside of the browser
Yes, I know, it sounds like we’re going in for Java round two. But Wasm is suited for portability across the browser/server in a number of key ways that the JVM isn’t:
- Designed as a compile target for multiple languages.
- Compiles rapidly, and supports compilation whilst streaming/downloading.
- Simpler interface policy so more secure.
All of this makes Wasm uniquely positioned to provide benefits to other runtimes. If you have an application that’s written in something like Python or PHP, WebAssembly can provide dramatic performance increases, with the ability to run at near-native speed. If you’re using something like C++ or Rust, the sandboxing which is provided by WebAssembly at very little performance cost can improve security enormously.
People had speculated about Wasm’s use outside the browser, but it didn’t become practical until WASI was announced, in March 2019. If we want to run WebAssembly outside of the browser, it’s only going to be useful if it can access basic things like files and network in a platform-independent way.
These capabilities weren’t initially built into Wasm, because it was intended for the browser. WASI stands for Web Assembly System Interface, and is a modular API which provides access to system calls across different OSes.
Conclusions
At this stage you could be forgiven for being cynical: if Wasm really is all that is promised, why don’t we see it in use more often? The answer is purely time; WebAssembly is still in its infancy and new runtimes, toolchains and examples are being released all the time.
So while you might struggle today with the support available to implement WebAssembly in a production system, very soon it will be an attractive option – as someone who’s been following WebAssembly for a while, I can say that Wasm is evolving extremely rapidly, and new information and changes occur weekly. ®
Want to learn more?
Ben James is a freelance software engineer specialising in DevOps. He previously worked for Arm and Cambridge Consultants, and is now pursuing a master's degree at the University of Cambridge. He also works part time for Hackaday.com, producing articles on community software and hardware projects.
In May, Ben will deliver a talk WebAssembly: A threat to Docker? at Continuous Lifecycle London – a conference organized by The Register's mothership, Situation Publishing.
You can find out more, and book tickets, right here.
