This article is more than 1 year old
Big changes for devs: Chrome 91 lands with WebAssembly SIMD, JSON modules, clipboard file support
Faster WebAssembly, and last stages of trial to test Trust Tokens
Google has released Chrome 91, and although there's little new on the surface, there are key changes for developers including WebAssembly SIMD, JSON modules, a Gravity Sensor API, and read-only access to files on the clipboard.
SIMD (Single instruction, multiple data) is hardware acceleration which enables a single instruction to operate on multiple pieces of data, for faster computation of vector operations. WebAssembly SIMD, based on a new 128-bit value type for packed data, is now enabled by default in both Chrome desktop and Android.
According to this official explainer, WebAssembly SIMD builds on a proposal to add SIMD support to JavaScript, which was abandoned because it was hard for JavaScript engines to implement and yielded little real-world performance gain. WebAssembly SIMD has more potential because of "the low level abstractions in WebAssembly, where we observed consistent performance across multiple architectures on real world applications."
Another change is read-only files support for the clipboard. This will enable applications such as email clients to support pasting files from the clipboard, rather than attaching them via upload or drag-and-drop.
JSON modules allow code that imports JSON files directly – something which was not included in the specification for EcmaScript (ES) 6 but arguably should have been. "Currently developers are forced to consume JSON content dynamically through e.g. fetch()" state the feature notes.
There is also now support for ES Modules for service workers. This is all part of a process to provide native support for features that currently require a build process using a tool like Babel.
The GravitySensor API is mainly for Android and provides a three-axis reading of gravity force, subject to the user granting permission to the accelerometer on the device.
Chrome developer tools also get some updates and fixes in this release.
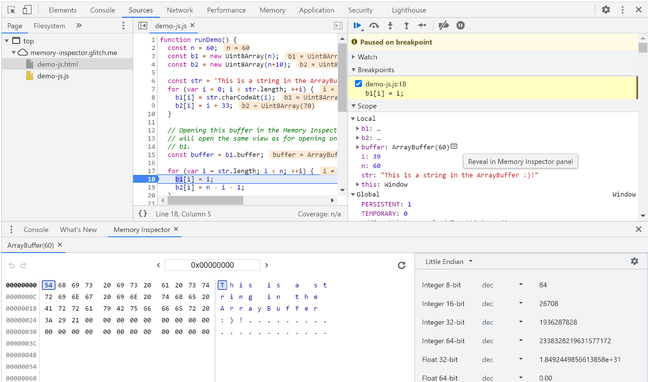
The biggest new feature is a new memory inspector panel which allows the inspection of the contents of JavaScript ArrayBuffer values as well as WebAssembly memory.
Tools show ASCII representation, allow jumping to specific addresses, and more. There is also an enhanced image preview with information on rendered size, intrinsic size, file size, source and aspect ratio, and a new Web Vitals pop-up which explains indicator icons.
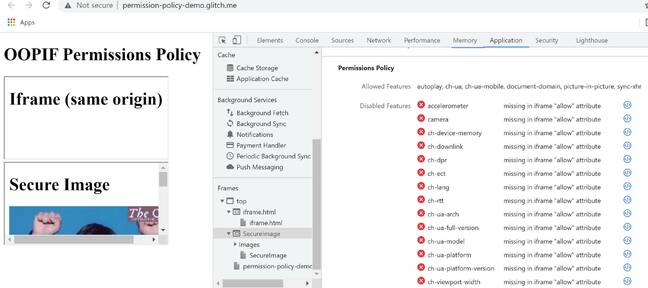
Another new developer tool is the Permissions Policy section in Frame details, in the Application section. This will show features blocked in iframes, because of the permission policy of the source website, as explained here.
Trust Tokens - reducing the need for CAPTCHA?
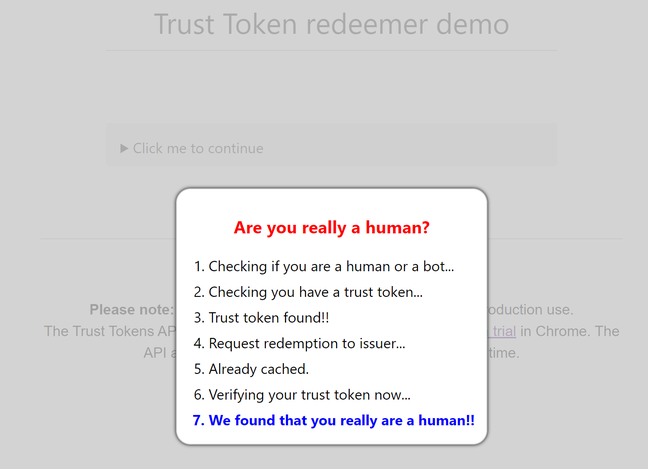
A new feature in the Trust Tokens pane, in the debugging tools, lets developers delete Trust Tokens, which is handy for testing. Trust Tokens are part of Google's contentious privacy sandbox and are in origin trial from Chrome 84 to 91 – this means it is experimental and not yet standardized or intended for wide use, though the fact that the end of the trial is approaching means it may be fully implemented soon.
The idea is that the browser stores a cryptographic token which a website can read which says that the user is in some sense trustworthy (usually meaning, not a bot), but without identifying the user. "This allows trust of a user on one website (such as a social media site or email service) to be conveyed to another website (such as a publisher or online store) without identifying the user or linking identities across sites," say the docs.
Unfortunately Trust Tokens do not replace the hated CAPTCHA tests, which might still be the mechanism used to establish trust, but could reduce their frequency.
Google is keen on the technology as it could reduce ad fraud, and in Google's example the issuer is an ad platform. A critical part of the API is that the web site cannot distinguish one trust token from another. Trust Tokens also have to be "redeemed" by calling an API offered by the issuer. The issuer will limit the number of redemptions to protect against abuse.
While there is not much here that users will notice, there is significant change under the covers – though as ever, web developers cannot rely on features being implemented in other browsers, particularly non-Chromium browsers like Firefox and Safari. ®