This article is more than 1 year old
Googled by GWT - Part 1
Yes, Ermintrude, there is an alternative to AJAX...
Setting up an Eclipse GWT project
GWT comes with a command line utility called applicationCreator. This handy little tool automatically generates all the files you'll need in order to start a GWT based Eclipse project. This is done by specify –eclipse and the name of your project, for example:
c:\javalibs\gwt-windows-1.0.21>projectCreator -eclipse HelloWorld Created directory c:\javalibs\gwt-windows-1.0.21\src Created file c:\javalibs\gwt-windows-1.0.21\.project Created file c:\javalibs\gwt-windows-1.0.21\.classpath
Once you have done that you can use the applicationCreator tool to construct the basic structure of your application for you. For example:
c:\javalibs\gwt-windows-1.0.21>applicationCreator -eclipse HelloWorld com.regdev .client.HelloWorldApplication Created directory c:\javalibs\gwt-windows-1.0.21\src\com\regdev Created directory c:\javalibs\gwt-windows-1.0.21\src\com\regdev\client Created directory c:\javalibs\gwt-windows-1.0.21\src\com\regdev\public Created file c:\javalibs\gwt-windows-1.0.21\src\com\regdev\HelloWorldApplication.gwt.xml Created file c:\javalibs\gwt-windows-1.0.21\src\com\regdev\public\HelloWorldApplication.html Created file c:\javalibs\gwt-windows-1.0.21\src\com\regdev\client\HelloWorldApplication.java Created file c:\javalibs\gwt-windows-1.0.21\HelloWorldApplication.launch Created file c:\javalibs\gwt-windows-1.0.21\HelloWorldApplication-shell.cmd Created file c:\javalibs\gwt-windows-1.0.21\HelloWorldApplication-compile.cmd
Note the use of the –eclipse option in the applicationCreator command above. This ensures the tool creates the correct structure for Eclipse. If you do not include –eclipse then the structure created is essentially the same but without the Eclipse specific elements. For example, instead of a HelloWorldApplication.launch file you will get some scripts such as a script called MyApplication-shell and a compilation script called MyApplication-compile that will allow you to compile and run your GWT application etc.
There is actually guidance provided by Google on the best structure for a GWT project. This is useful information, as some elements of a GWT project may not be where you expect them to be.
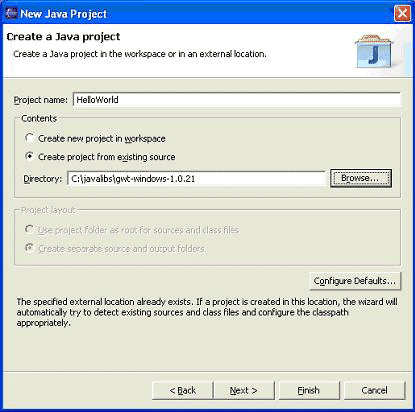
Once you have done that, you can import your new GWT project into Eclipse. In my version of Eclipse, I did this by creating a new project from an existing resource (as illustrated in Figure 1).

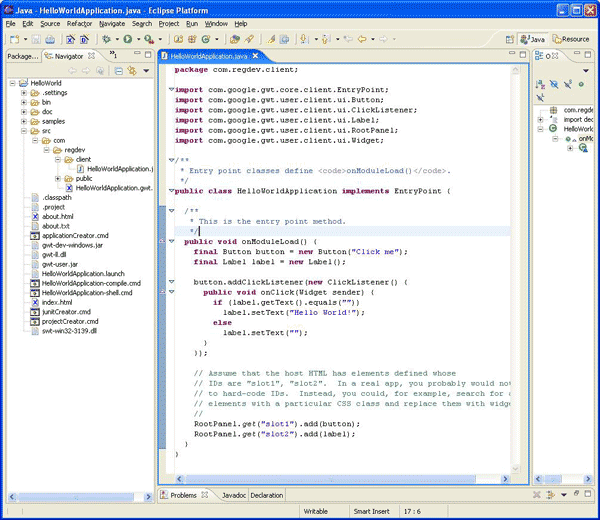
The end result is that I now have an Eclipse project containing the skeleton of a GWT project with some sample code that I can now edit. This is illustrated in Figure 2.

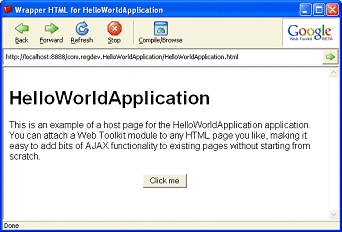
Indeed, so much has been done for you that you can now run this application as it stands from within Eclipse. I did this by selecting the green Run option and then selecting the HelloWorldApplication configuration under the Java Application node in the right hand tree. This ran immediately starting the GWT project in hosted mode. The result was that the screen in Figure 3 was displayed.

One really nice feature of this was that it was trivial to use the Eclipse debugger to place break points within your code to test out various logical or functional elements.
Remember that in Hosted Mode your application runs in a pure Java environment that makes Java oriented debugging straight-forward and provides a very Swing like feel to the whole development experience. Web mode on the other hand represents the way in which the deployed application will run – that is as AJAX hosted on an appropriate server. As some issues may be introduced in this compilation, merely testing within the Host environment is, I think, not sufficient to be sure that there will be no problems in the web mode version of the application.
Dissecting A GWT application – the next article
In the next part of this column, we will look in detail at the simple GWT application built above. ®
